
LivingSpec Introduction
This project is an external accessory application that enables input of a variety of work related content, files and artifacts without entering the main LivingSpec platform. The main idea was to diversify how the users would be able to feed new content on the go through their mobile devices.
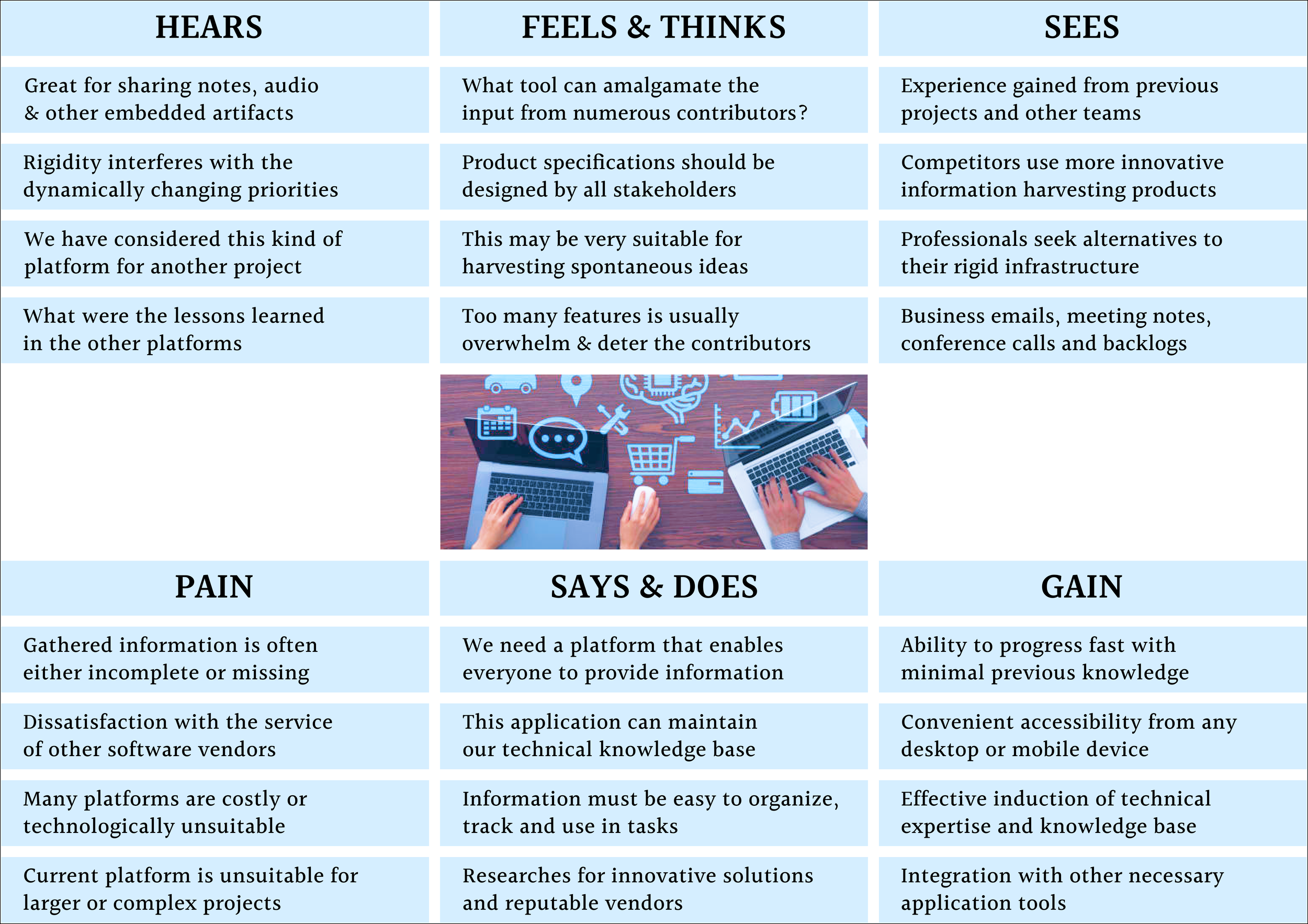
Empathy map - integrates the opinions, experiences, grievances and preferences of would-be users that have been repetitively interviewed in the course of the design process. Additionally, this artifact contains the results of secondary research of the published online sources for this type of software application.
Red route - prioritizes content, features and functionality based on their usefulness, identifies the most essential user tasks to focus on and what hardware / software platforms are the likeliest utilized to access the designed product.
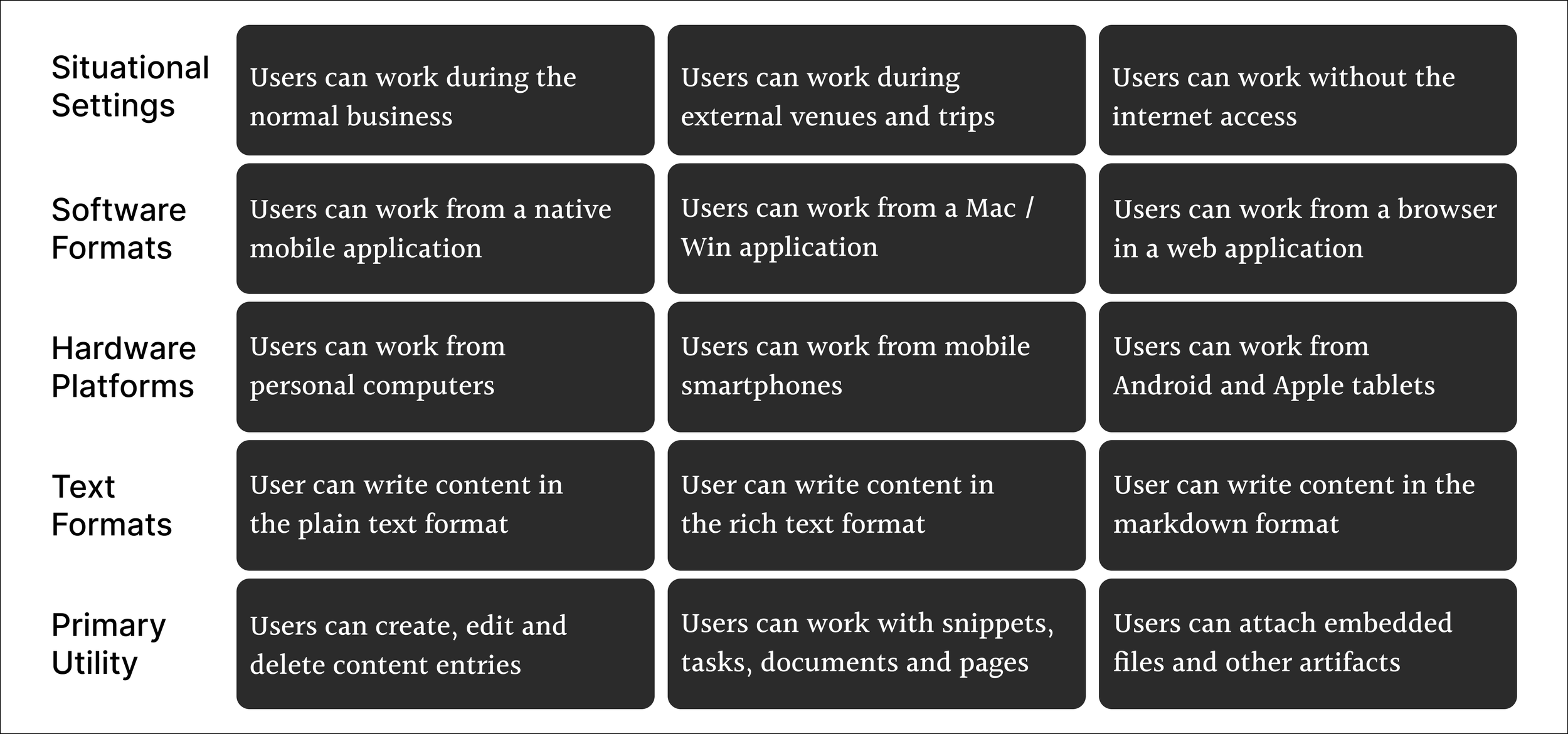
User Stories - arrangement of the typical situations into a story matrix that considers the situational settings, available devices, software platforms and other circumstances that most users would find themselves in while utilizing Quick Notes.
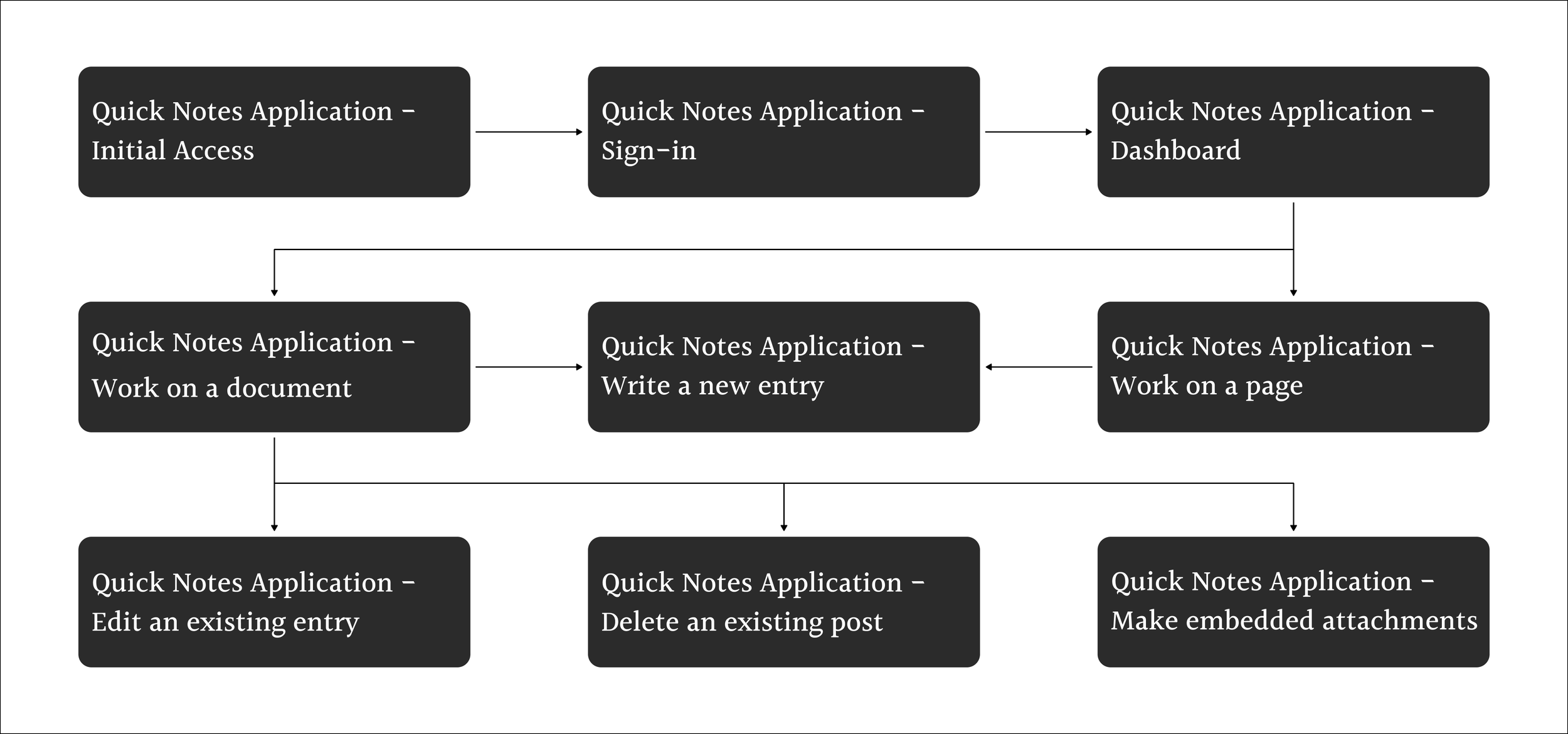
User Flow - a macro level map of the paths that users would take within the application from the entry point through a set of steps to complete their tasks. This chart is also intended to ideate the future interface interactions.
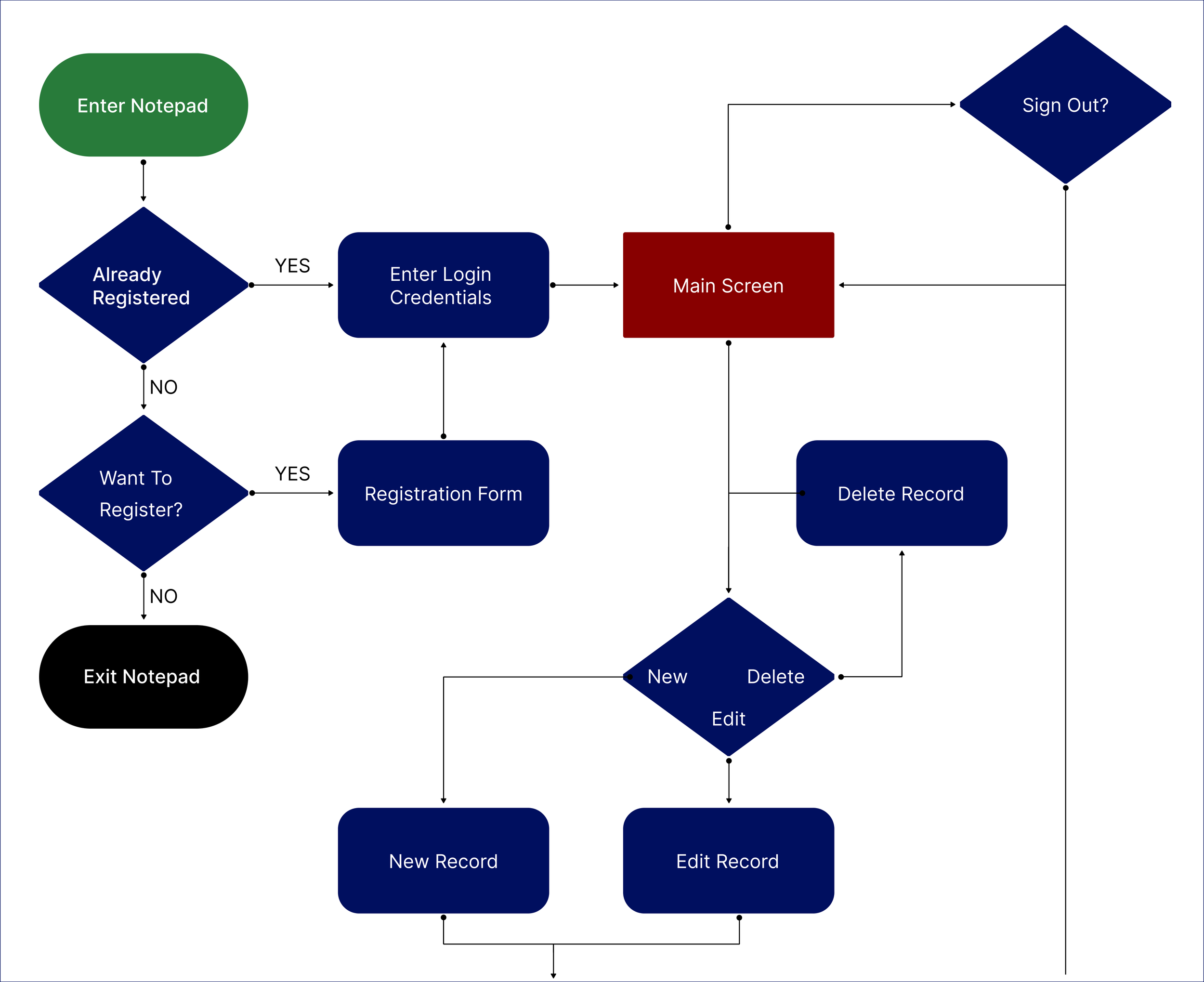
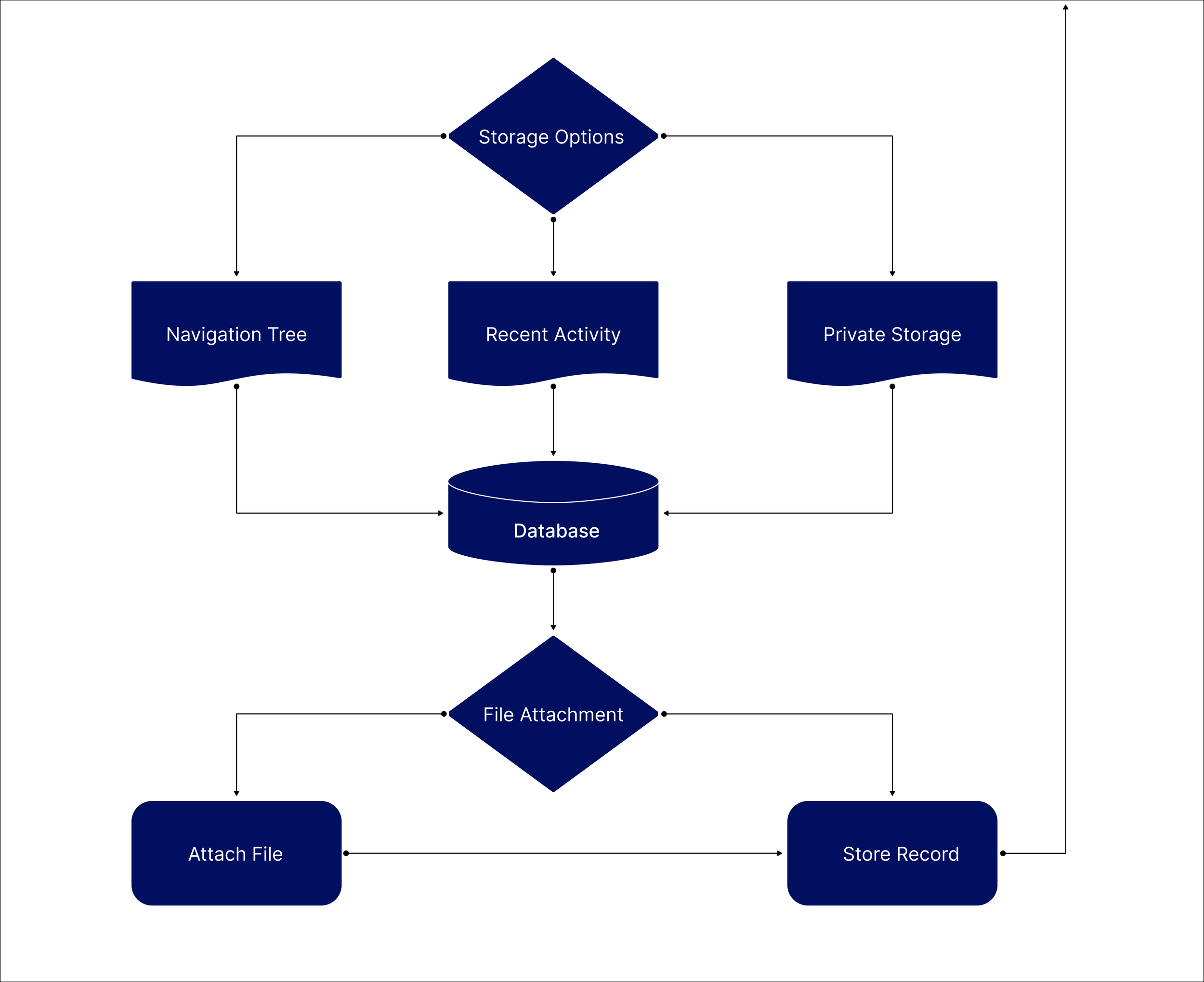
Flow Chart - represents the order of logical decisions and steps to perform tasks that constitute the complete process when interacting with this product, acting as a design and data flow map and helps to identify the potential areas of improvement.
Wireflows - concretization of the screens and interactions clarifying the context of how this product would function, look like and how to navigate within it. This ideation phase necessitated to produce less abstract screens to initiate the iterative design process and accentuate the product usability.
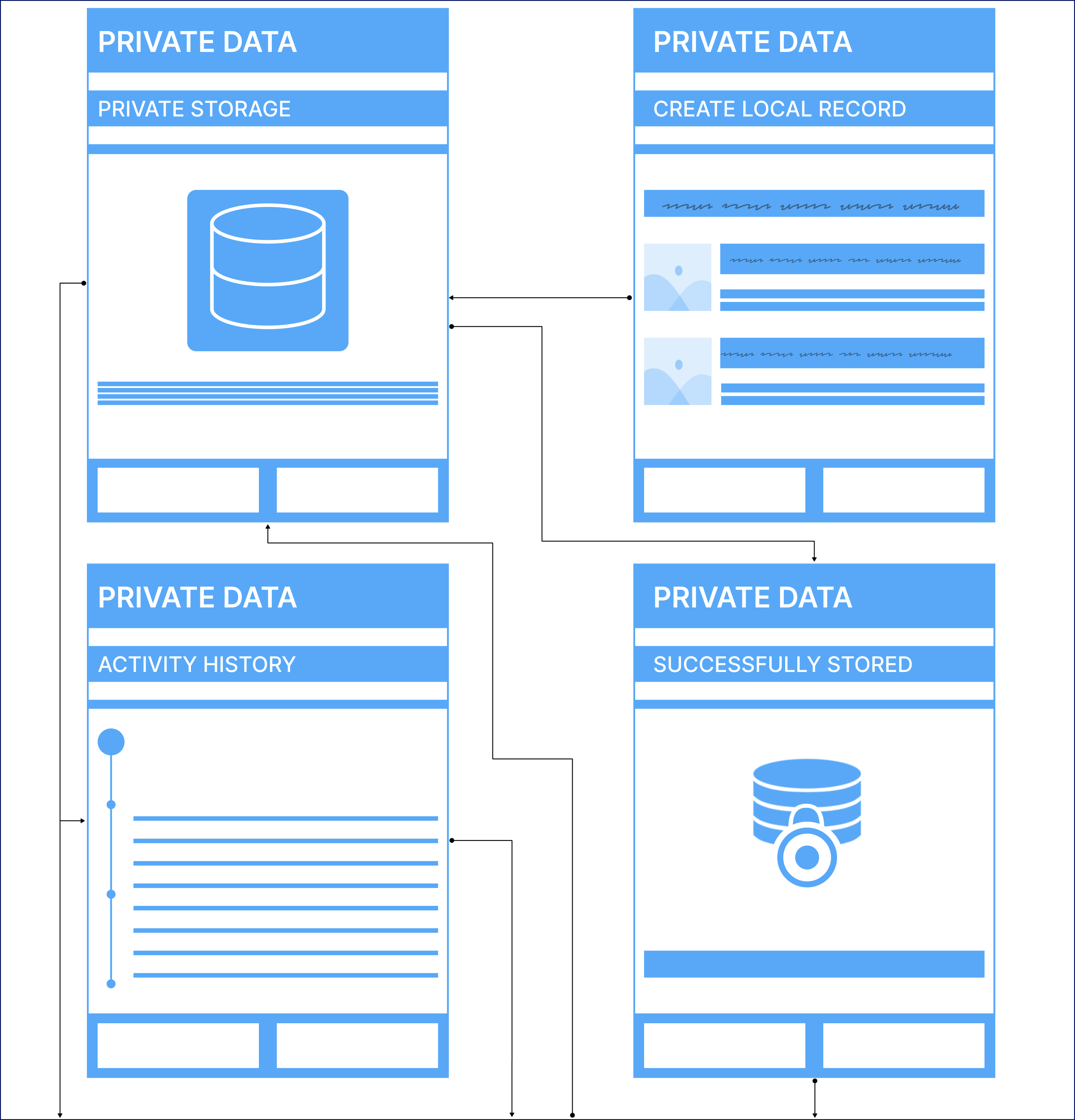
Wireflow mockup of the user registration and login interface - activity history, private storage, data load, navigation and public storage
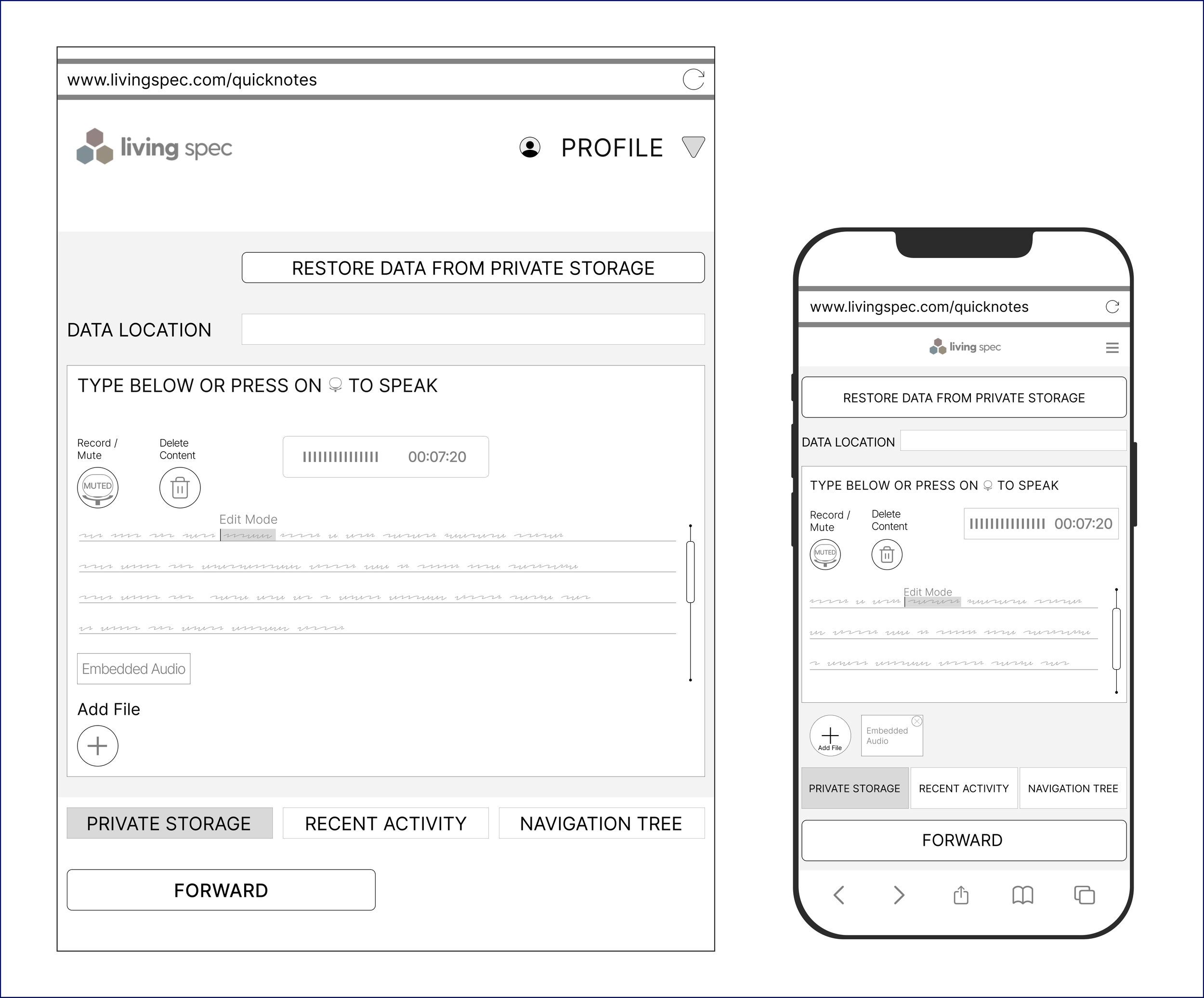
UI Prototype - demonstrates the interface in a more detailed fidelity. The exemplified frames highlight the regular tasks that users will encounter during the interaction - the initial screen, speech to text transcription, text editing, file selection for upload, activity history search and data tree navigation.
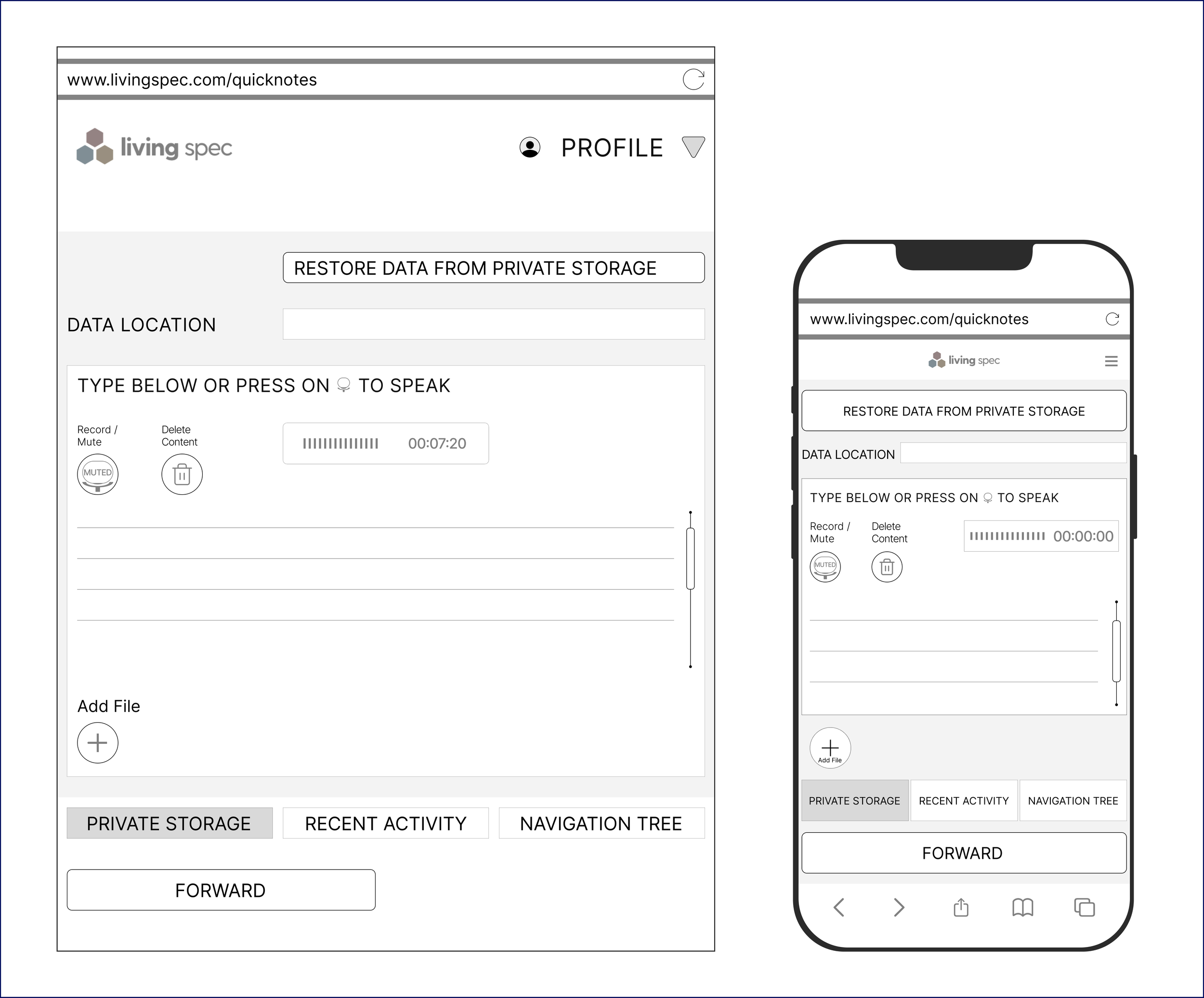
Desktop and mobile prototype of the initial and audio recording interface
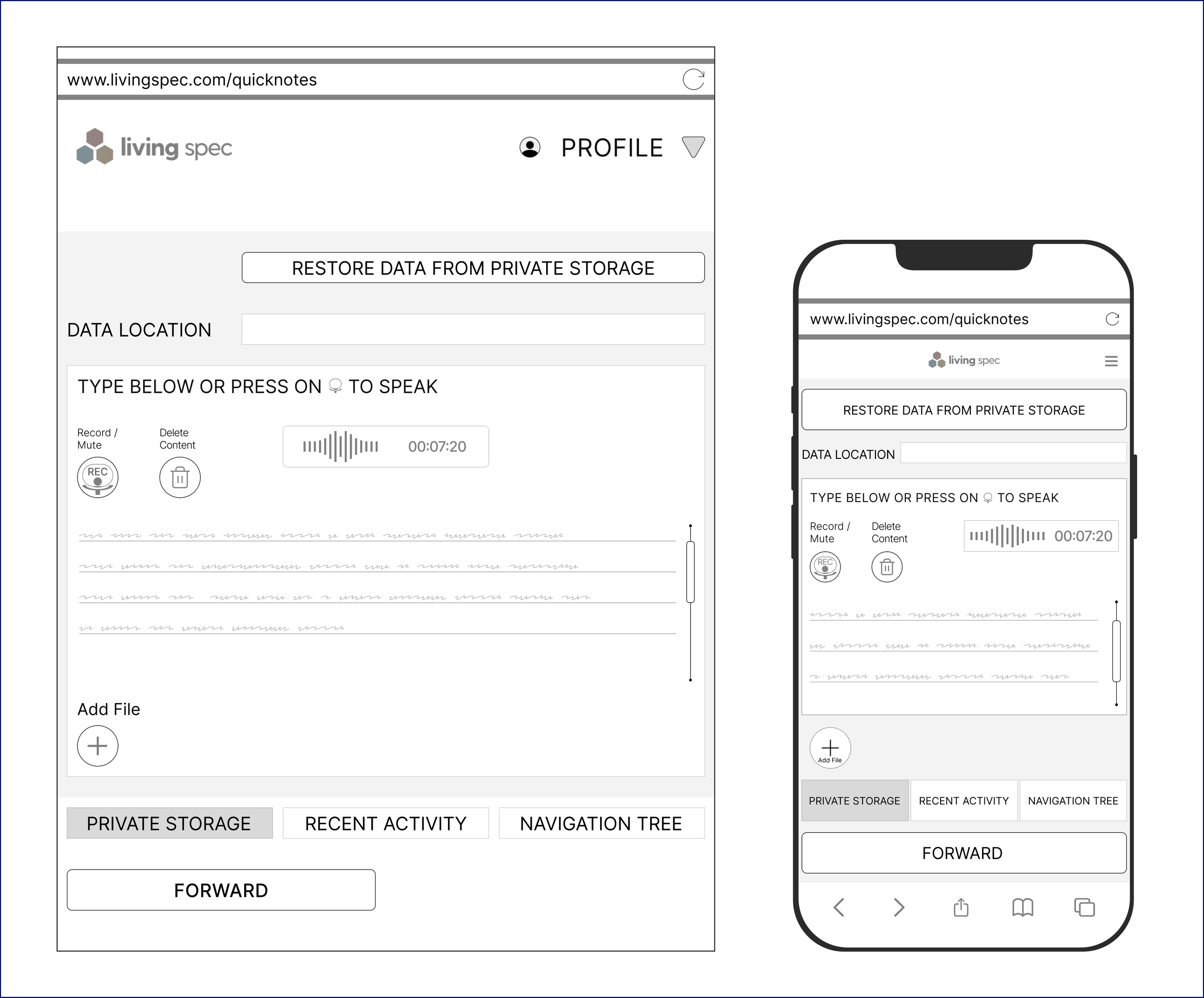
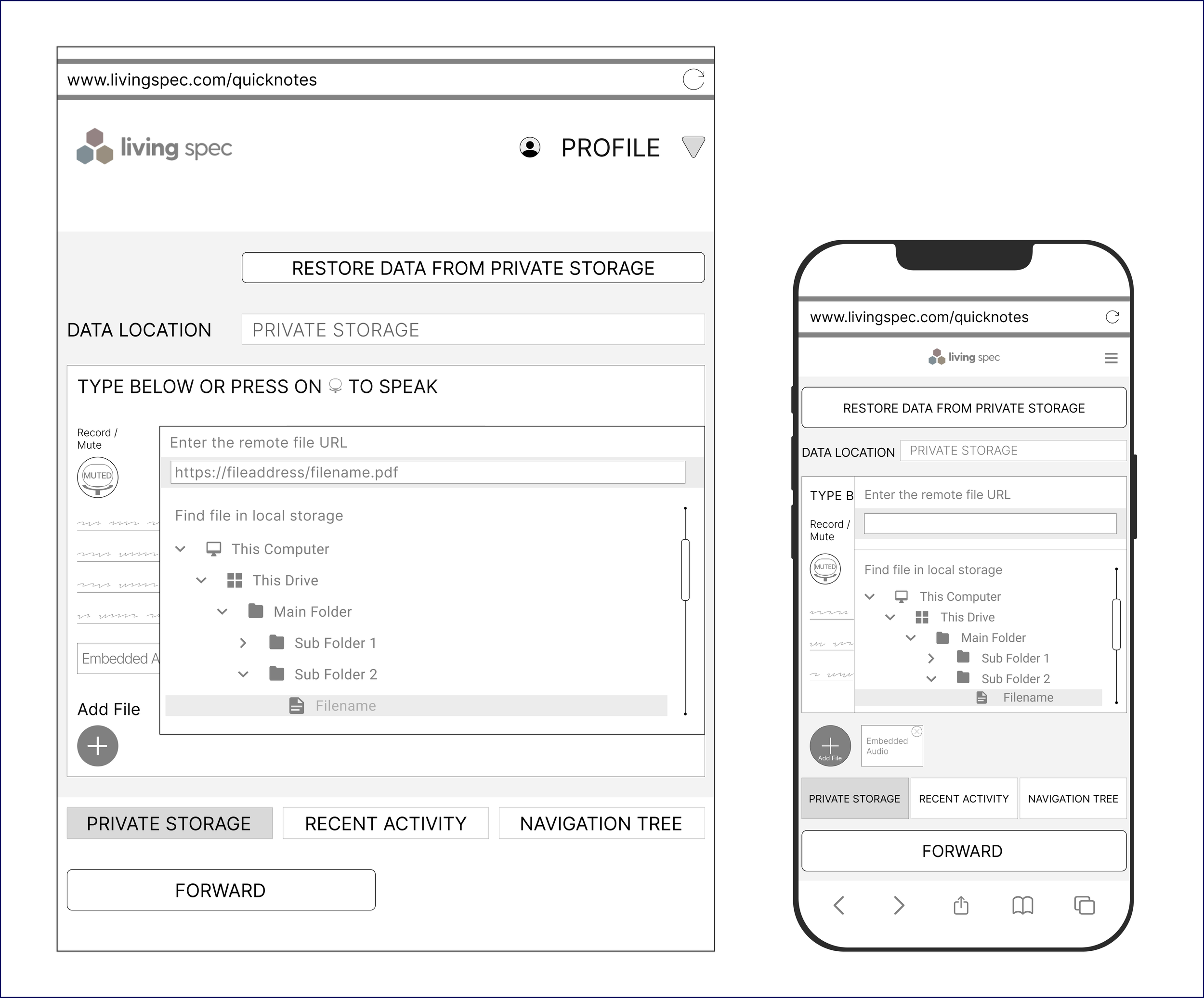
Desktop and mobile prototype of the audio editing and private storage interface
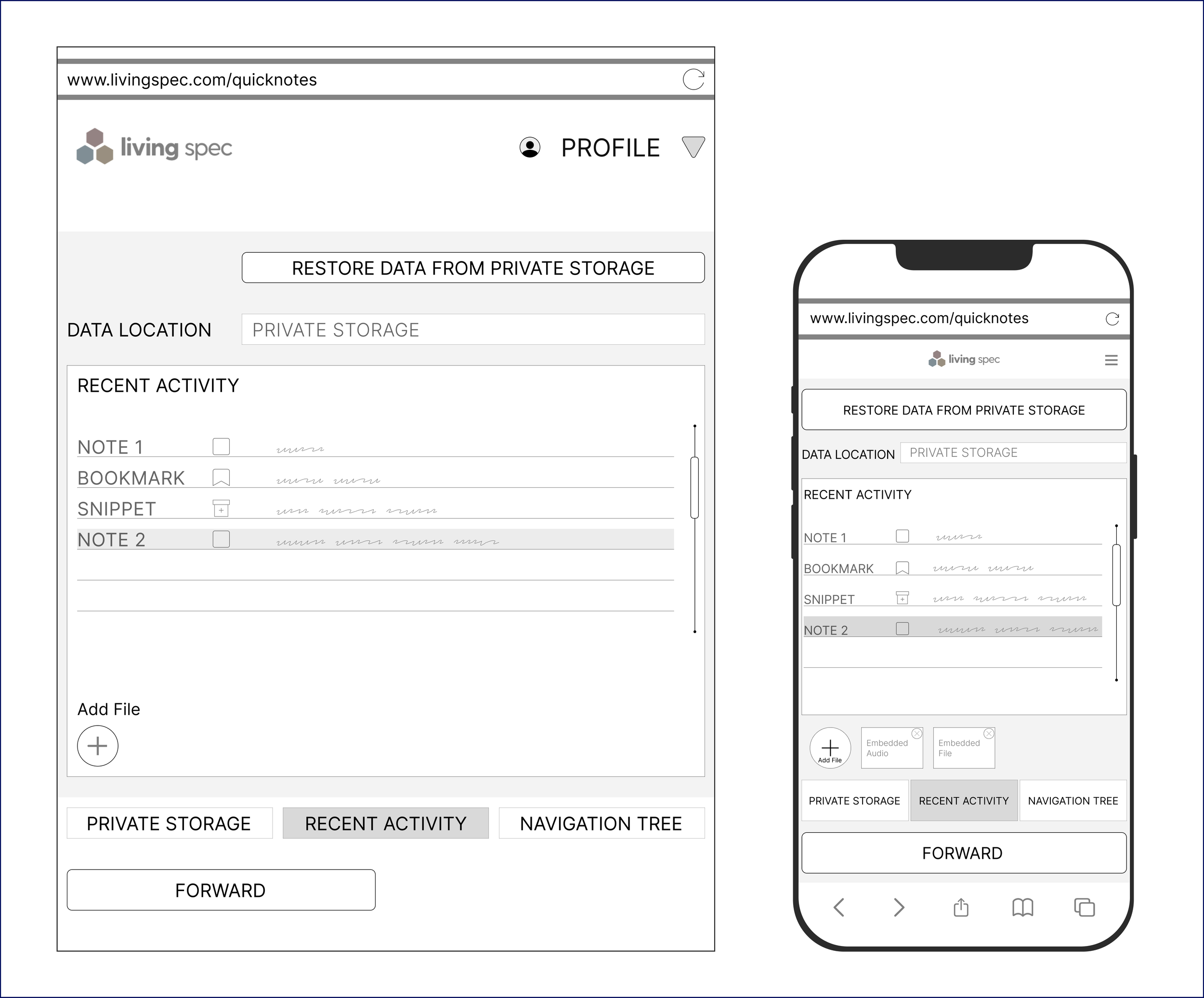
Desktop and mobile prototype of the recent activity and navigation tree interface